Free Ghost CMS Blogging With Gatsby and Netlify
Intro
While its easier than ever to create a new website, web app, or blog today, the availability of quality free hosting providers allowing custom domains is not so ample.
In this tutorial, we’ll use a combination of Ghost and Gatsby to generate a static version of your blog which can be deployed freely in either Git Pages or Netlify.
This approach provides the best of both worlds. You will retain Ghost’s easy to use GUI for creating your blog posts but deploy them as static html files, without having to worry about the complexities of a CMS in your production hosting environment.
The process will work as follows:
- Create blog posts on local Ghost CMS server
- Execute Gatsby build, which uses Ghost’s REST API to read content from the blog and generate into a static site. The ‘gatsby ghost stater’ project is basically just a series of ReactJS components with placeholders for all the Ghost data.
- Publish static html files to Netlify or Github Pages
What You’ll Need
- Node JS LTS - Install the LTS binaries found here. Ghost install will fail if not a supported version, i.e. LTS.
- Any text editor
What You’ll Get
A statically generated version of your Ghost CMS blog, which can be hosted freely on Github Pages or Netlify using a custom domain.
Install Command Line Interfaces (CLI)
These CLIs are simply project generators used to create new ghost and gatsby projects with their own local servers.
#Install Ghost CMS CLI:
npm install -g ghost-cli@latest
##Install Gatsby CLI:
npm install -g gatsby-cliSetup Local Ghost Server:
We’ll be running two local servers on our machines. One for Ghost and one for Gatsby.
#Create new Ghost project:
mkdir my_ghost_project
cd my_ghost_project
ghost install localInstalling ghost as ‘local’ will use a sqlite database by default and write logs to stout.
Review the feedback provided by the setup process. It should look something like this:
✔ Checking system Node.js version
✔ Checking current folder permissions
✔ Checking memory availability
✔ Checking for latest Ghost version
✔ Setting up install directory
✔ Downloading and installing Ghost v3.15.1
✔ Finishing install process
✔ Configuring Ghost
✔ Setting up instance
✔ Starting Ghost
Ghost uses direct mail by default. To set up an alternative email method read our docs at https://ghost.org/docs/concepts/config/#mail
------------------------------------------------------------------------------
Ghost was installed successfully! To complete setup of your publication, visit:
http://localhost:2368/ghost/
Follow the instructions and go into http://localhost:2368/ghost/ to create your user and start writting a blog article. Basics of Ghost is somewhat outside the domain of this tutorial, but Ghost’s own through documentation can be found here.
Setup Gatsby Project
We’ll be using Ghost’s own Gatsby starter project as our base. This is simply a Gatsby project which calls Ghost’s API to get data and generate a static site.
#Go back to your home directory:
cd ~
#Create Gatsby project using the starter:
gatsby new gatsby-starter-ghost https://github.com/TryGhost/gatsby-starter-ghost.git
#Go into new directory:
cd gatsby-starter-ghost
#Start development server:
gatsby developYou should now have two servers running on your local machine, one for ghost (localhost:2368/) and one for gatsby (localhost:8000).
The concept of a ‘gatsby server’ may be a little confusing since its role is a static site generator. But this server is simply used to facilitate development and will listen for changes in the project and regenerates the static html files when those occur. Once development is complete, we’ll simply generate the static files and upload them to our production host.
Connecting Ghost and Gatsby
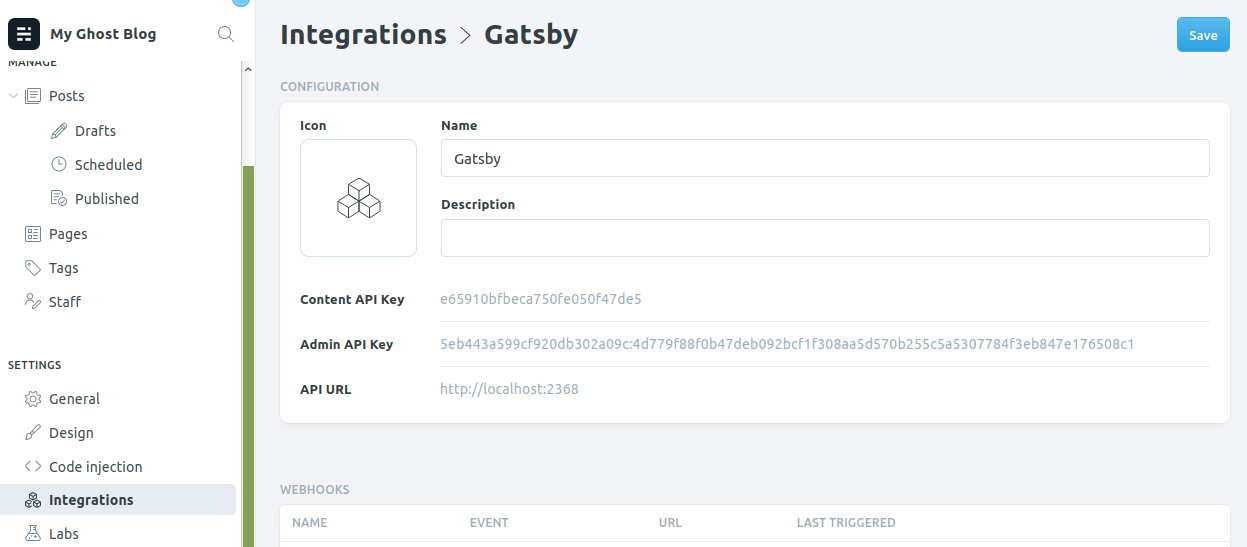
Ghost can expose access to its data through ‘Integrations’. Login to the ghost admin panel, click on the ‘Integrations’ option on the left side panel, and create a new custom integration at the bottom of the screen.
Alternatively, you can access it directly at http://localhost:2368/ghost/#/settings/integrations/new .
Use any name you wish. Here, I am calling mine ‘Gatsby’ here.
Copy the ‘Content API Key’ and head over to your gatsby-starter-ghost directory. Inside the directory, edit the file named ‘.ghost.json’. It is a hidden file, so you may need to enable viewing hidden files in your system. Since I am on a Linux system myself, I will simply use vim in the example below:
cd ~/gatsby-starter-ghost
vi .ghost.jsonThe default file should look like the below.
{
"development": {
"apiUrl": "https://gatsby.ghost.io",
"contentApiKey": "9cc5c67c358edfdd81455149d0"
},
"production": {
"apiUrl": "https://gatsby.ghost.io",
"contentApiKey": "9cc5c67c358edfdd81455149d0"
}
}Update the apiUrl to ’http://localhost:2368’ (notice that we are also removing https since we’re local) and the contentApiKey to the value in the integration you just created. If you are using Ghost version 2.1 or higher (which you probably are if you are using this tutorial), then you also need to add version v2.
The file should then look like this:
{
"development": {
"apiUrl": "http://localhost:2368",
"contentApiKey": "paste_your_integration_api_key_here",
"version": "v2"
},
"production": {
"apiUrl": "http://localhost:2368",
"contentApiKey": "paste_your_integration_api_key_here",
"version": "v2"
}
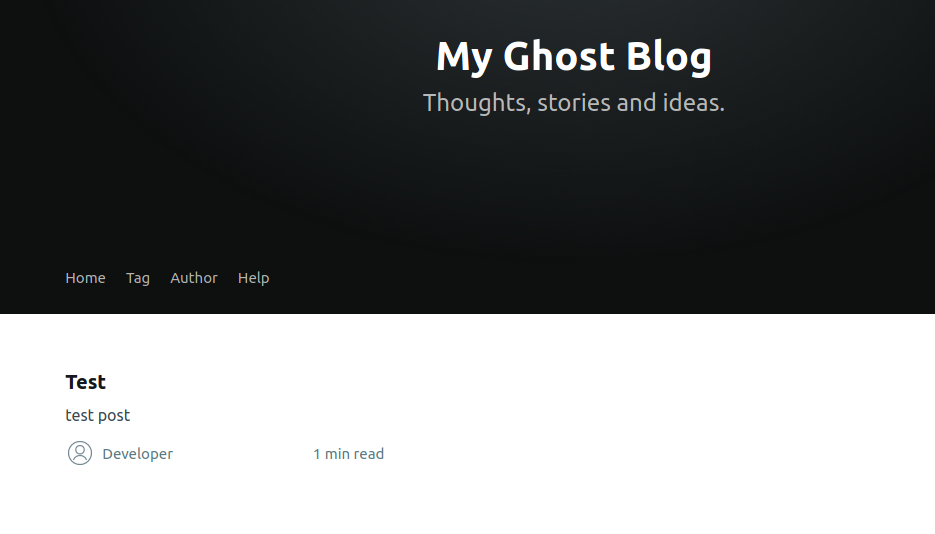
}Restart the gatsby development server and go back to http://localhost:8000. The gatsby generated site should now reflect the contents of your blog. If your gatsby server is still running, kill it with ctrl+c.
cd ~/gatsby-starter-ghost
gatsby developDeployment
Once you are ready to deploy your static content to Netlify, kill the gatsby development server and build the project:
#Go into your gatsby project folder:
cd ~/gatsby-starter-ghost
#Run build to generate static files:
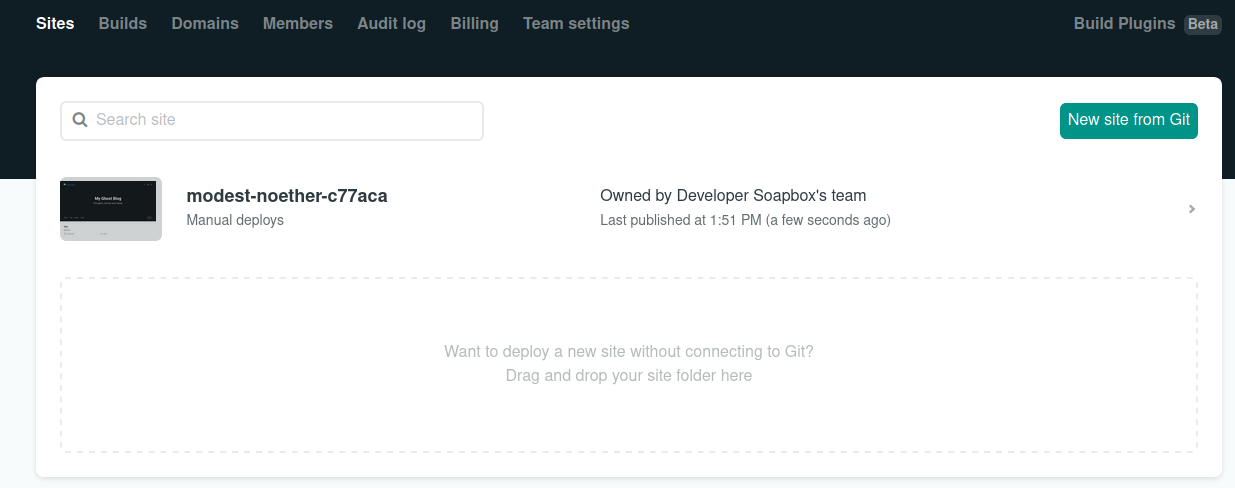
gatsby buildYour blog has now been ‘staticalized’ and the entire contents are located in the gatsby-starter-ghost/public folder . You can deploy your site by simply dropping the entire directory into the ‘Sites’ portion of Netlify.
Summary
I hope that you’ve enjoyed this tutorial. If you did, consider following my Youtube channel found at https://www.youtube.com/channel/UC_aBlGvF3ZFUV2411QUyxwg/videos .